Modifying Elements
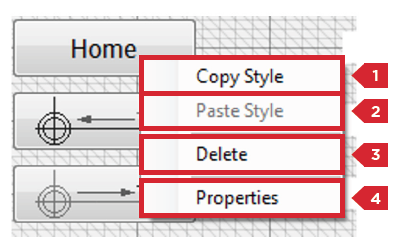
By right-clicking on any element on the page, you can open a context menu.
This menu allows you to modify the selected element using available parameters, copy its style with Copy, apply styles using Paste, or completely remove it with Delete.
(See Figure 26)

Warning:
The following item numbers correspond to the labels shown in Figure 26.
-
Copy Style
Used to copy all properties of the selected element, including dimensions and variables configured in the Properties section.- Note: Copied properties can only be pasted to another element of the same type using the Paste Style option.
For example, properties from a Button element can only be pasted into another Button.
- Note: Copied properties can only be pasted to another element of the same type using the Paste Style option.
-
Paste Style
Transfers all the copied properties (dimensions, variables from the Properties panel) to a compatible element.- Note: As with copying, styles can only be pasted onto elements of the same type.
-
Delete
Completely removes the selected element from the interface. -
Properties
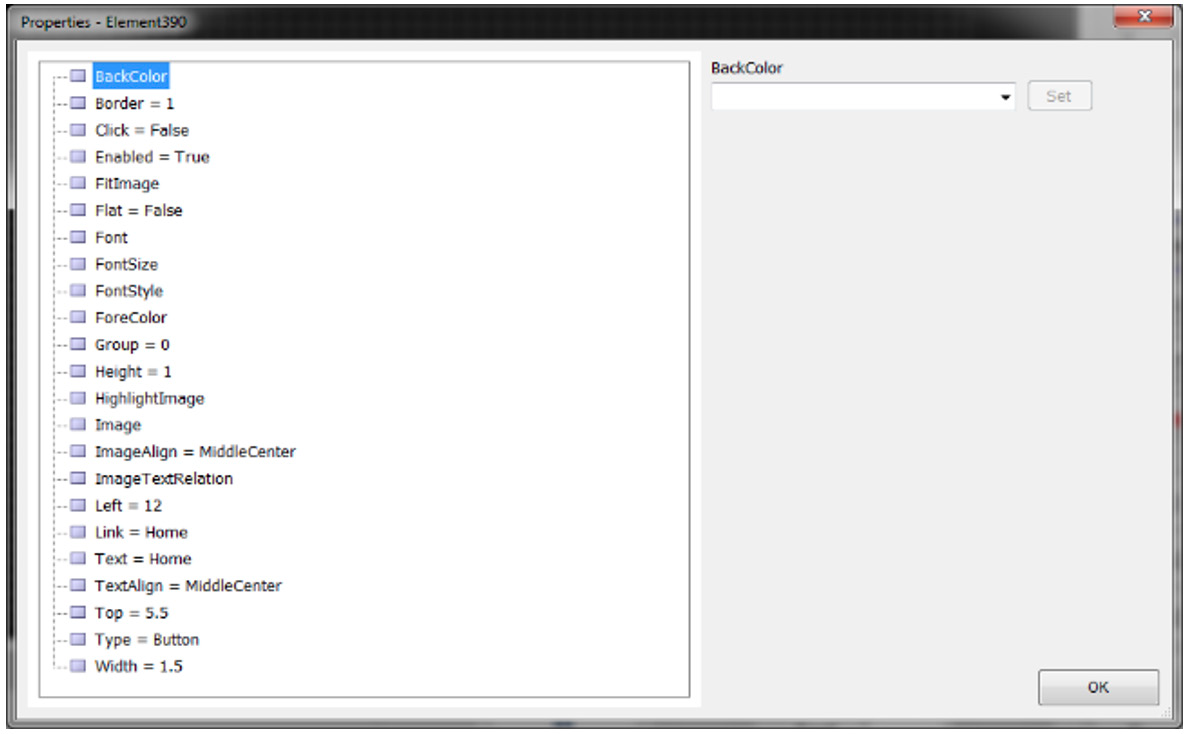
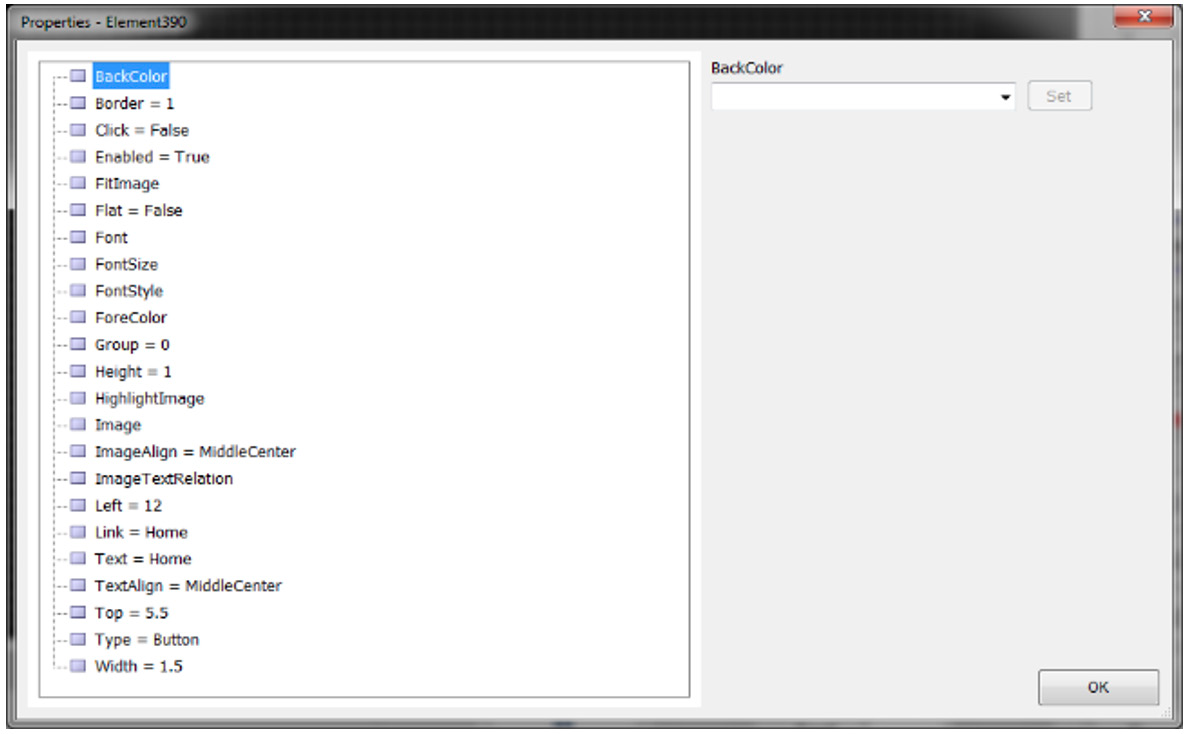
Clicking Properties opens a new window where you can view and modify the element’s variables.- Note: The number and type of variables shown in this window depend on the type of the selected element.
For example, a Button element will display a Properties window like the one below.
- Note: The number and type of variables shown in this window depend on the type of the selected element.

Each variable within the Properties panel is documented and explained individually (see related headings).

Updated 9 months ago
